Simple.
Elegant.
Affordable.


/ About
My Tool Bag!
Check out what I use to bring our collaborative efforts to life!










Hostinger
Provides reliable web hosting and WordPress integration for more advanced sites.
Allows me to manage client websites with ease and efficiency.
Framer
VS Code
Krita
Canva
Figma
A versatile tool for creating responsive prototypes and design mockups.
Helps me visualize and test website layouts before development.
A lightweight, powerful code editor for developing custom code.
Speeds up my workflow with integrated debugging and version control.
A professional digital illustration tool for creating custom graphics.
Useful for designing detailed logos, icons, and artwork for websites.
Easy-to-use design software for creating quick layouts, banners, and social media posts.
Perfect for producing visually appealing marketing materials for efficiency.
Designs responsive layouts that adapt seamlessly to different screen sizes.
Quick prototypes and visual designs for client feedback in real time.

Finalization and Delivery
Regular Updates | Site Handover:
Keep you informed with constant reports on design progress.
Allow time for feedback and adjustments before the final launch.
Offer a tutorial for managing the site post-launch if on a one-time plan.
Provide ongoing management with full access to the site’s assets for a monthly fee if desired.
Understanding Your Brand | Concept Development
Research | Client Consultation:
Explore your brand’s social media, videos, and other media.
Gather visual and textual content to understand your brand’s identity.
Discuss the brand’s core values and goals directly with you.
Provide a tailored questionnaire covering aspects like color schemes, brand vibe, and business objectives.
Initial Mockup | On-site Photography:
Create a basic mockup that aligns with your brand’s theme.
Incorporate existing brand assets like logos and color schemes.
If local, visit your business to capture authentic photos.
Use these images to enhance the website’s personalized feel.
Collaborative Design Process | Problem-Solving
Continuous Feedback | Staging and Testing:
Involve you in every design decision.
Offer suggestions while remaining adaptable to your preferences.
Showcase design elements on a staging site before final implementation.
Provide visual previews through screenshots or videos.
Balancing Aesthetics and Performance | Functional Challenges:
Implement custom code within software limitations.
Focus on enhancing brand image while maintaining website performance.
Address functionality within the scope of small-scale design.
Prioritize boosting online presence over complex automation features.
My Creative Methodology
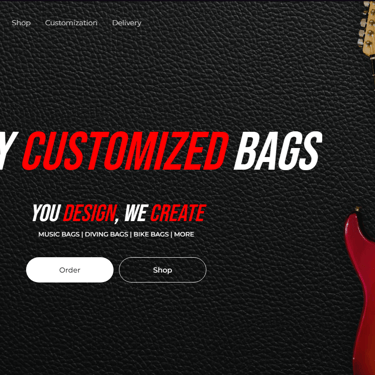
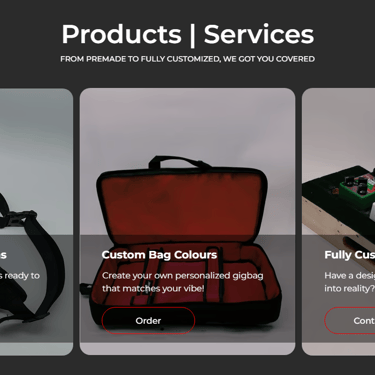
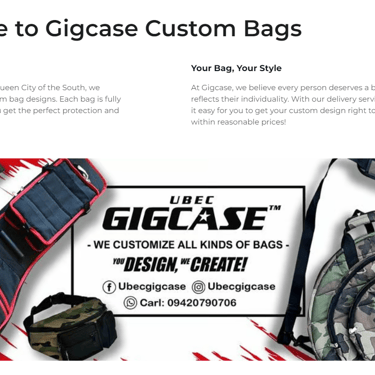
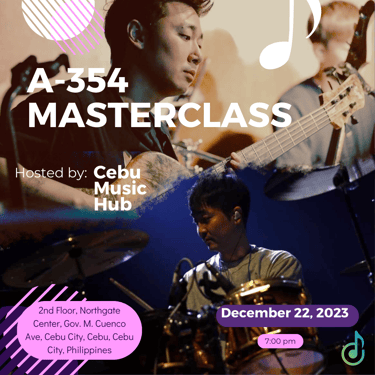
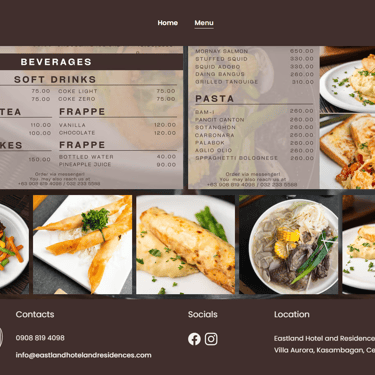
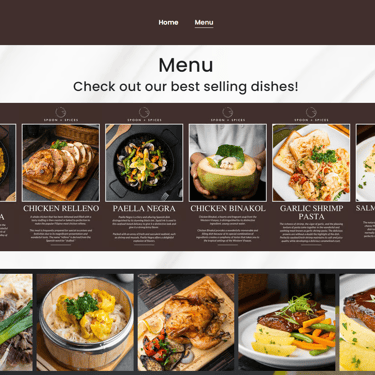
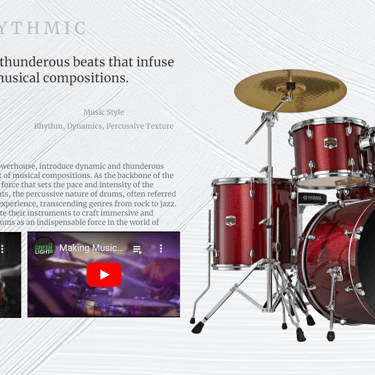
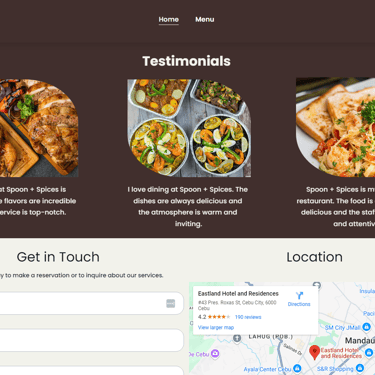
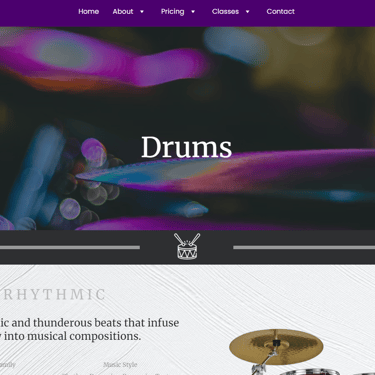
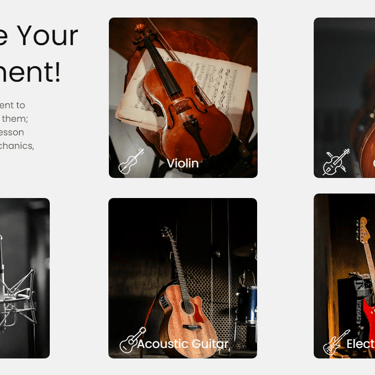
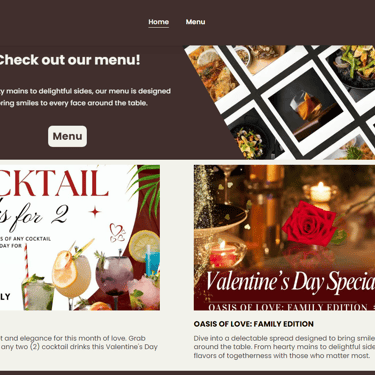
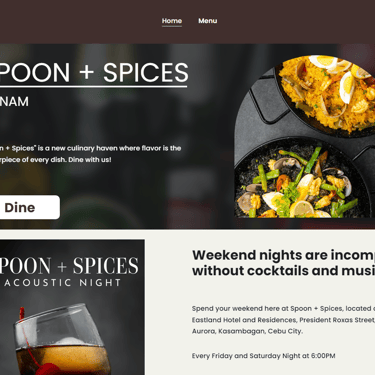
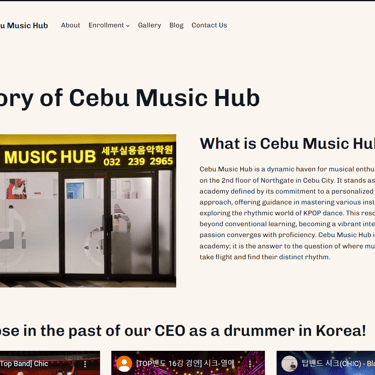
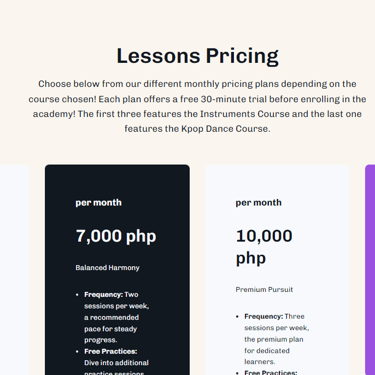
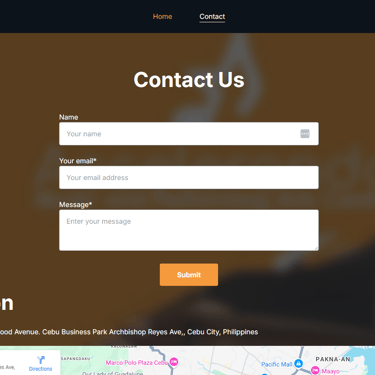
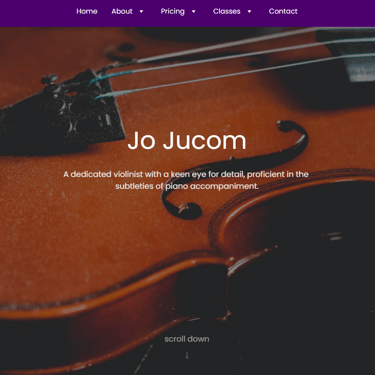
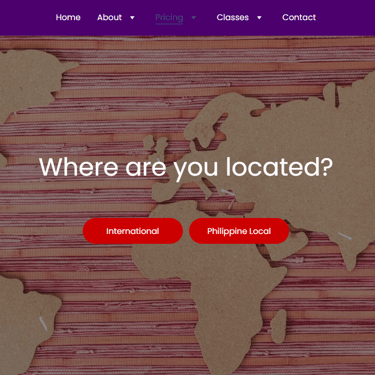
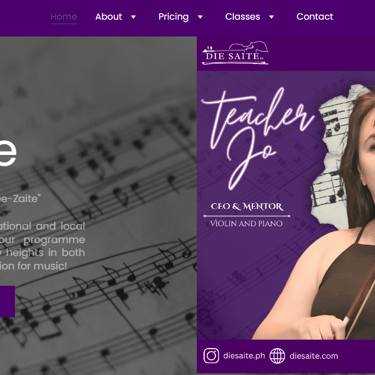
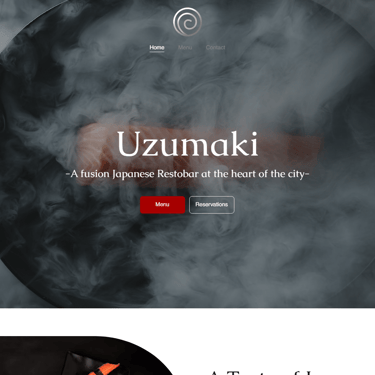
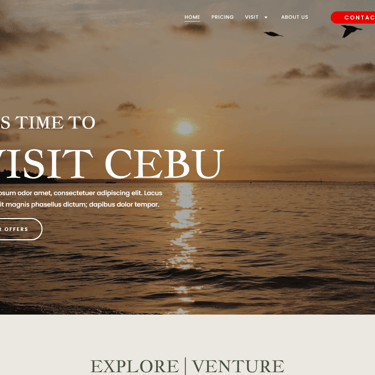
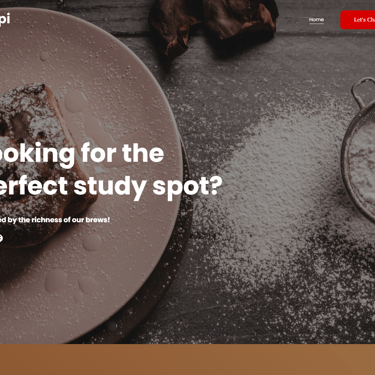
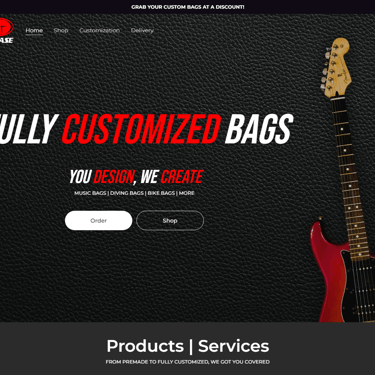
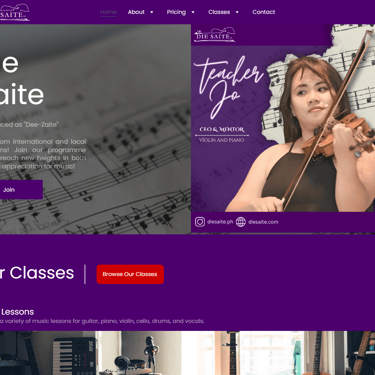
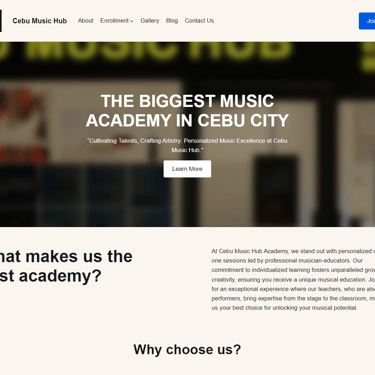
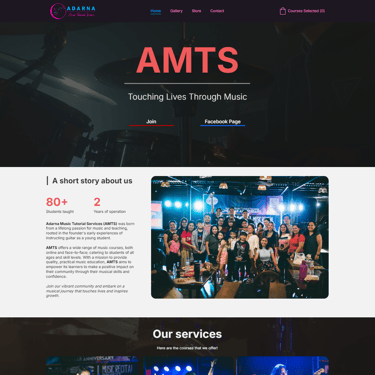
Design Showcase
Take a look at some of the designs our team made!