AMTS Case Study
creating a website that focused on community building and brand identity
Role | Timeline
Lead Designer
Post-Launch Updates
Initial Project - 1 Month
Post Launch Update - 1 Month
Goals
Expand Online Presence
Simplify Service Browsing
Community Showcase
Ease of Contact
Results
Launch Day: 1,300+ unique visitors
Post Launch Update: 1,500+ unique visitors
Recurring Monthly Visitors: 1,000+
Increased International Traffic: 30%
Introduction
AMTS is a music school located in Carcar, Cebu, offering a diverse range of music lessons to both online and face-to-face students. The school needed a website to expand their online presence, make course offerings more accessible, and reflect the vibrant energy of their student base. Their existing reliance on Facebook for communication and marketing was limiting, especially for new students unfamiliar with the breadth of services offered. The website would serve as a virtual catalogue, showcasing their offerings in a more organized and structured manner.


Problem
AMTS's main challenge was the lack of a proper platform to showcase their services. Relying solely on a Facebook page made it difficult for students and parents to navigate the various offerings. This lack of organization limited their growth, especially for potential international students. They needed a site that could visually represent their brand identity, while making information easy to find and encouraging users to contact them for enrollment inquiries, and create an engaging platform so that the existing community is also welcome to check the website.
Goal
The primary objective was to build a modern, visually engaging, and user-friendly website for the 2nd Year Anniversary Event of the school.
Expand Online Presence
Simplify Service Browsing
Community Showcase
Ease of Contact
The initial project significantly improved AMTS's online presence and user engagement, leading to increased inquiries and visibility within the community. Additionally, the Post-Launch update was the revamp the website's looks to adapt to the new theme changes the client requested.




Early Ideation
I focused mainly on gathering as much data as I could about the client and the brand. Initially I had him answer questions that would help me formulate the identity, history, and theme of the brand. I included questions such as:
How did this music school start?
What are the theme colours for the brand?
What is the Mission and Vision of the school?
What services do you have?
Who is your target audience?
I followed up by asking a collection of pictures from past events while also gathering my own media files from their other social platforms.
Development
Initial Development Strategies
The website was primarily designed using Hostinger's Website Builder, which provided a user-friendly interface for implementing the desired features. Initially, I used WordPress for the early development stages but quickly switched to the native builder in Hostinger due to the following reasons:
Faster Development - I had a time constraint of 1 month to complete the project so efficiency was what I was looking for.
Cost Effectiveness - My client wanted the project to be budget friendly, Hostinger provided the necessary tools for that without having to purchase additional plugins during the development.
Performance Optimization - Hostinger provided out of the box tools for it without adding complexity, enabling me to focus more on the design aspect.
SEO Optimizations - It was easier to use the built-in tools rather than using third-party plugins in WordPress.
AI Tools for Organization Purposes
I understand the divide with the use of AI tools for developing. However, I have come to acknowledge the power that it gives me when managing my tasks. I primarily use AI to help me organize my thoughts, brainstorm ideas, and conceptualize strategies to aim for a more efficient balance. I have not tried to use generative AI in my works but I'm open for exploration in the future, as I want to be able to adapt to situations that call for such changes. However, my principles remain the same throughout my projects. I will use AI mainly as a tool to help me boost my efficiency, Enabling me to focus more on what I want and need to do for my clients.
Key Development Features Included:
Responsive Design - Due to the limited nature of Hostinger's Website Builder, I focused more on design elements that can easily scale for responsive design for both Desktop and Mobile layouts.
SEO Implementation - Conducted on-page SEO optimization, including strategic use of meta tags, alt texts for images, and appropriate keyword integration. Aiming for higher search rankings an attract more users.
CTA Optimization - Placed call-to-action buttons strategically throughout the site to increase engagement and inquire about offerings. This included direct links to the Facebook Page and Messenger for immediate communication.
Collaborative Feedback
Throughout the development of the website, I maintained open communication with the client, ensuring that all my updates and changes were submitted in real-time. I prefer to have this kind of communication in order to fully capture the brand identity of the client. He can always ask me questions on why I chose certain layouts and I would give suggestions to the ideas that he would present me. Overall, the client was completely satisfied with the project and mentioned how I went above-and-beyond what I was originally tasked to do.
Testing
Before finalizing the design, multiple rounds of usability testing were conducted. The goal was to ensure that navigation was intuitive and that users could easily find course offerings and contact information. I gathered feedback from the client an his peers to identify any pain points, particularly in how information was presented. Adjustments were made based on this feedback to improve the flow of content and the effectiveness of CTAs.
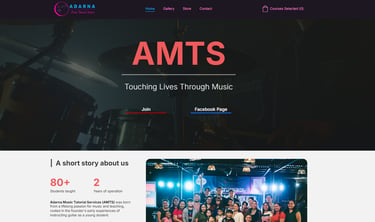
Final Initial Design
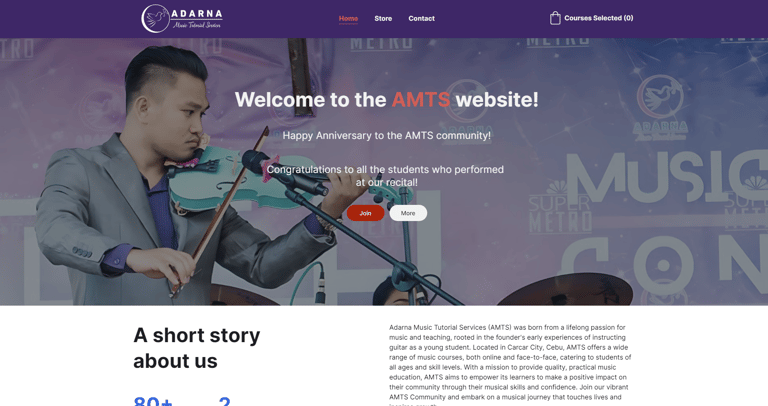
For the 2nd anniversary of AMTS, I developed a special version of the website. This initial design focused on:
Striking Hero Section: Large hero section where the website displayed the launch of the website, while congratulating the community on their anniversary. As well as congratulating students on their recital event during the launch.
Short Story Section: A small section below the Hero to introduce the users into the history of the school, further celebrating the anniversary event.
Clear CTA Buttons: 2 main CTA buttons at the top of the page to directly tell users to contact them for inquiries, while the rest of the landing page was designed to cater to both the existing community and new users of the website.
Minimalism: Keeping the layout uncluttered to ensure a smooth user experience and highlight the most important information—Services, Mission and Vision, FAQ, and Location.
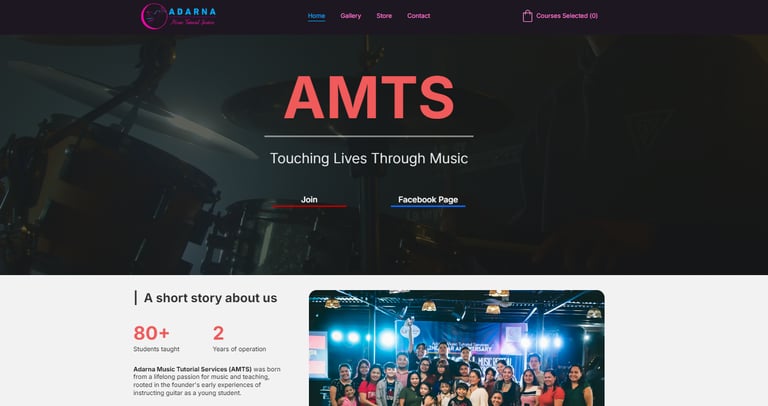
Updated Design
One month after the launch, AMTS requested updates to shift the focus from anniversary celebrations to long-term growth. This redesign maintained the core aesthetics while improving upon the user interface and content structure:
Streamlined Navigation: Updated menus to simplify the browsing experience, reducing clicks for users to find important information like services, pricing, and contact details.
Enhanced CTA Placement: Improved the visibility of calls to action, encouraging more inquiries from potential students.
International Audience Focus: SEO and content updates were made to better cater to the growing international audience. Page titles and meta descriptions were optimized further to capture broader search queries.
New Gallery Page: So that the AMTS community can browse the photos from past events using a simple Google Album with an included comment section.
The updated design saw a further increase in site traffic, particularly from international visitors and parents of the students in the school.
Future Steps
To continue growing their online presence, I’ve recommended a few next steps:
Expand E-commerce Integration: Offer a more robust system to allow users to purchase merchandise, lesson plans, or vouchers directly from the website.
Content Updates: Regular updates to the blog and success stories to keep the website fresh and engaging for returning visitors.
Further SEO Refinements: Ongoing SEO efforts, particularly for international students, to target broader keywords and improve search rankings globally.
Newsletter Integration: Adding a newsletter feature to keep students and potential clients updated with events, workshops, and new course offerings.
By implementing these steps, AMTS can continue to build on the success of their website and strengthen their connection with both local and international audiences.

